NewSmartCMS
Contents
- 1 Getting Started
- 2 SmartCMS Videos
- 3 Advanced Tips
- 4 Managing Your SmartCMS Site
- 5 Features of SmartCMS
- 6 Website Accessibility FAQ
- 6.1 What is Web Accessibility?
- 6.2 Am I required to make my website accessible?
- 6.3 Is my website "accessible"?
- 6.4 Are there Web Accessibility Guidelines?
- 6.5 Do I need to do anything while maintaining my website for it to be accessible?
- 6.6 Accessibility Approach and Alternative Formats
- 6.7 Do I have to make the MIC/Hub accessible?
- 6.8 Checking your Site
- 6.9 Want to learn more? Click the links below
Getting Started
If you are just getting started with the SmartCMS, watch this overview video. Otherwise, just scroll down for more videos and SmartCMS user help.
SmartCMS Videos
Content Options
Manage Area
Page Properties:  |
How to copy pages with Content:  |
Menu:  |
Appearance:  |
Site Settings:  |
File Manager:  |
Deleted Content:  |
Advanced Tips
Create Module Page Custom Templates
Managing Your SmartCMS Site
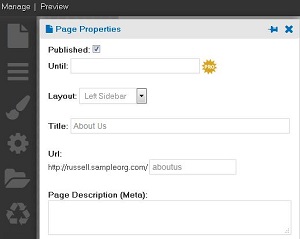
The Page Properties Box
The Page Properties box allows for updating of individual settings for each page.
- Published: When the Published checkbox is checked, the page content will be visible and live on the website. If the Published checkbox is unchecked: you will be able to see the page when logged into your website, however individuals viewing the live website won’t be able to see the page. Scheduled Publishing (Pro Edition) is available with the ability to select dates, times and time zones for the page to be published.
- Layout: Click the dropdown to select with layout to use for the page. We recommend using “Home” on the homepage.
- Title: The title text that displays in the browser tab can be changed in this section.
- URL: Modify the text here to change the page URL. Updating the URL here will automatically create a redirect from the old page URL to the new one. Redirects are listed under Site Settings.
- Page Description (Meta): The Meta Page Description describes what can be found on the page. We recommend adding a short description to all the pages created, as search engines look for this to display on search engine results pages.
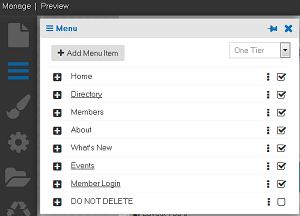
The Menu Box
The Menu Box is where you can make additions or changes to the main menu.
- One Tier Menu or Basic Mega Menu can be selected. Both options display optimally in mobile devices.
- One Tier Menu – The sub links will display in a one tier dropdown format
- Basic Mega Menu – For websites that have many links, the Basic Mega Menu provides grouping of links while organizing the links in sections, all in an optimal display for multiple devices.
- By clicking on Add Menu Item, you are able to add a new navigation or page. Here you will be able to create a new page, dropdown menu, Module link, or external link. The same navigation options will display if you click the “+” box next to the menu heading titles.
- For a New Page, type in the desired title, make sure the New Page is selected, and click save. A dialog box will appear with page options. A new page creation will automatically create a Heading 1 title for the page. Heading 1 titles are an important SEO element.
- For a new menu title, select Dropdown Item and hit save. The new title will automatically display in first in the menu. You can now drag the menu title to preferred location. Menu titles can be edited, disabled, or deleted to the right of the title. Clicking the “+” on the left hand side will expand the dropdown to show the pages within the main menu item.
- To add a Module page, type in the title of the page, selected Module and then use the dropdown menu to select a module before clicking save. Modifications can be added to the module link to add extra parameters.
- Select External Link to add a page title and hyperlink. You have a choice to have the link open in a separate tab.
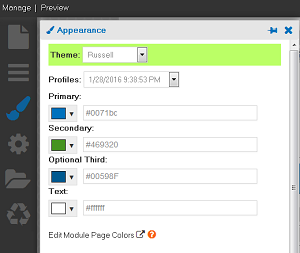
The Appearance Box
The Appearance box allows you to customize the colors on the website and change the background.
- Primary, secondary, and optional third colors can be chosen. Appearance Profiles can be created for different design ’looks’ for your website. These settings are then saved as their own profile with the current date and time. This allows you to easily change back to what you had at a previous point in time. Example profiles could include holidays, special events, or a brand color change for your association.
- The background color can be selected along with different design options. A photo or design pattern can also display as the background. A photo can be uploaded by browsing to the cloud and selecting a photo. A full-width display or repeating option is available. Recommended minimum photo size for full width display is 1024px wide x 768px high.
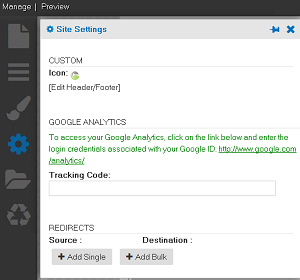
The Site Settings Box
The Site Settings box shows site wide settings for your website.
- Add/change the favicon. The favicon is the small image that shows in your browser tab.
- Custom code, such as html or Javascript, can be placed in the header/footer area by clicking that link.
- Your Google Analytics ID is added for tracking traffic on your website, and a link to login to your google account to see your analytics.
- Page redirects are also managed in this area.
The Deleted Content Box
Restoring Deleted Content - Have you ever deleted content from a page and wanted it back? With this software release, restoring deleted content is now available. When you delete a content block, it will be added to the Deleted Content box. Some details include:
- Global content items will display at the top, and non-global items on a page level will display beneath the global items.
- The most recently deleted content block will display at the top within the respected global and non-global sections.
- To restore content, simply click and drag the content out of the box and into a content area on your page. Voila! Deleted content is restored.
Features of SmartCMS
Content Options
- Text
- When adding Text, a full selection of editing tools are available in the editor, including text formatting, adding of hyperlinks, and adding of images.
- Text Content Styles: Available to add design interest to your content is the Content Style feature. Content Styles can be added to the text area by clicking the Content Style checkbox. Different selections for style, color, and icons are available. The content can be previewed before saving.
- When adding Text, a full selection of editing tools are available in the editor, including text formatting, adding of hyperlinks, and adding of images.
- To view a video of this functionality: Click Here
- Image
- Through Image, you can upload a single image with the option of adding a link. These images will automatically be responsive. Alignment and hyperlinks can also be applied to the photos.
- To view a video of this functionality: Click Here
- HTML
- The HTML content option is used to add HTML code to a content area. The ‘Editor’ view can be selected to display the html content if desired.
- To view a video of this functionality: Click Here
- Slider/Gallery
- Add a slider of images, or a photo gallery to your website through Slider/Gallery.
- The recommended size for slider images is 1172px wide x 390px high for optimal display in a full width of an Area. Captions can also be added to the slider images. Transitions can also be applied for the photo sliders, which include fading, horizontal, and vertical sliding. Hyperlinks to text and to photos can also be added.
- You can add a photo gallery to display a collection of photos from your file manager. These images will display three across in thumbnail size. Once clicked on, the full image will display along with a caption if added.
- Photos can be added in the file manager to use for the photo gallery and slider features. Click ‘Add image’ to go to the file manager to select your photos.
- Add a slider of images, or a photo gallery to your website through Slider/Gallery.
- To view a video of this functionality: Click Here
- File Manager
- The file manager allows for multiple file upload to the cloud, as well as the ability to select multiple files and move them into a designated folder, using CTRL Click to select the files. Uploading a file to the file manager is accessible through the Content Options ‘Text’, ‘Image’, and ‘Slider/Gallery’ options. 50mb individual file size limit. No limit on the total file size of all files.
- To view a video of this functionality: Click Here
- GrowthZone/ChamberMaster Widgets
- Add Widgets to display information from your database with the GrowthZone/ChamberMaster Widgets. These include:
- Blog
- Blog Index
- Events Calendar
- Login
- Forms
- Sponsored Ads
- Module Feed – these will automatically display as the primary color and scrolling.
- Members - New
- Members - Featured
- Events - Upcoming
- Events - Featured
- News Releases
- Add Widgets to display information from your database with the GrowthZone/ChamberMaster Widgets. These include:
- To view a video of this functionality: Click Here
- Site Search
- Choosing Search will add a search box to the content area. When a word or search words are typed into the search field, a dropdown will display with pages and/or members matching the search term.
- To view a video of this functionality: Click Here
- Custom Links
- Custom Links are available for creating secondary menus in horizontal or vertical display. The custom links can display with or without icons. Hyperlinks and alignments can also be applied to the links and a preview is available.
- To view a video of this functionality: Click Here
- Icon Library
- Add icons, such as Module, Category, Social icons, or upload a custom icon from the file manager to a desired content area. Standard Glyph icons are available as well. Icons are displayed horizontally, and a preview is available. Titles, hyperlinks, and alignment can be applied to all icons. Font Awesome Icons (Pro Edition) are also available for Pro Edition users.
- To view a video of this functionality: Click Here
- Widget
- The Widget (Pro Edition) option gives you a way to group information together using advanced widgets like the tabs or accordion style widget. This is available to Pro Edition users.
To view a video of this functionality: Click Here
Website Accessibility FAQ
What is Web Accessibility?
Web accessibility refers to ensuring that people with disabilities or impairments can perceive, understand, navigate, interact with and contribute to websites.
Am I required to make my website accessible?
In the United States, Title III of the Americans with Disabilities Act(ADA) requires general accessibility to those with disabilities; though not expressly stated, it has been generally held by the courts that websites are included under the requirements of Title III. Therefore, we strongly recommend all sites to be accessible to those with disabilities or impairment such as the blind/visually impaired or deaf/hard of hearing.
Specific requirements pertaining to US ADA compliance will be issued in 2018. Until then, WCAG 2.0 or 2.1 guidelines, whichever is newer, should be used. Even though the ADA requirements are not yet published, websites are still required to provide a basic level of accessibility.
Websites that do not make any attempt at making content accessible risk visitors filing ADA violation complaints with the US Office of Civil Rights (OCR) or other litigation.
Is my website "accessible"?
Growth Zone is continually addressing the changes surrounding WCAG 2.0/2.1 and ADA compliance in order to ensure that our SmartCMS and GrowthZone CMS websites follow best practices for web accessibility. This ongoing initiative aims to ensure the systems not only incorporate these accessibility requirements but our customers are informed and trained regarding best practices.
LiveEdit Aurora customers should refer to LiveEdit's documentation regarding accessibility and ADA compliance.
Are there Web Accessibility Guidelines?
Yes. The Web Accessibility Initiative (WAI) develops guidelines and techniques to use for websites that are considered to be the international standard with WCAG 2.0 being the most current published standard for web content accessibility. WCAG 2.1 is currently in development and is scheduled to be published in 2018 coinciding with ADA requirements for Web accessibility. You do not have to use WCAG guidelines but they can serve as best practices guide until specific ADA requirements are released.
Do I need to do anything while maintaining my website for it to be accessible?
Yes. It is important to note that even though a website may be accessible and ADA compliant at launch, it can quickly fall into non-compliant status if accessibility guidelines and best practices are not followed. Since content is added and maintained by you, our customers, we want to share some common pitfalls where sites that were once accessible fall out of compliance.
Accessibility Approach and Alternative Formats
While not expressly stated in the requirements, it is generally considered to be a good idea to add a page regarding accessibility and alternative formats for content; this page can go a long way in avoiding a complaint or litigation in case non-accessible content is discovered. A link to this page should appear somewhere on your landing/home page (often in the footer) so that it can be easily found by someone using a screen reader. This page covers:
- Your commitment to making your content accessible to the visually impaired/ADA compliant including contact info for who should be contacted if a visually impaired visitor has trouble accessing content on the site
- How a visitor can access content in other formats (location on the site or contact us)
Text Alternatives
Provide text alternatives for any non-text content. For images, the text will be read aloud describing the content for the visually impaired. In the case of video, closed captions should be available for the deaf and hard of hearing.
Alternative Document Formats
Pdfs are great but are not readable by many screen readers. Make sure you are able to provide the document in another format such as Microsoft Word or html. Colors and Contrast Avoid using colors in text and background that are similar. The visually impaired and those with certain types of color blindness will have difficulty distinguishing the text from the background. Always attempt to use text colors that stand out from the background. Never use flashing/strobing text or images or other items whose quick movement makes them difficult to read or understand.
Navigation
Accessibility requirements regarding site navigation and menus will be handled when your site is created, yet you may wish to add or remove navigation and menu options later on. Try to keep any menus simple without many layers of bumpouts and dropdowns. Also, avoid having several menus on a single page or mixed in wither other content in the body such as text and images.
Do I have to make the MIC/Hub accessible?
No. The accessibility requirements for the MIC/Hub and backoffice are handled by GrowthZone as part of the software.
Checking your Site
There are several online tools that you can use to check your site. A word of caution, however, as most perform their checks at the highest levels of "accessibility", resulting in flags on areas of your site that do, in fact, meet accessibility requirements. Therefore, they should be used as informative tools only.